Manipulating Arrays is an important part of JavaScript. Understanding the ability to add and remove values or parameters from an array is very important. There are different types of ways to manipulate arrays but I will be taking you on an amazing journey of pop, push, shift and unshift.
So, you are given a list of items available in a farm store. But as you cross-check this list, you find out that there has been a mix-up somewhere. Having to remove and add items to this list might come off very hard for you. Let's check our list;
var freshFruits = ["soursop", "banana", "watermelon", "lemon", "grapes", "strawberries"];
So, after cross-checking, you can see that the value soursop is not available in your store, instead, you have mango which is meant to be part of the list given to you. The first thing that comes to your mind is how you will get the unavailable item out of the list and replace it with the available item.
The pop()
The pop() is used to remove a value off the end of an array. We can store this popped-off value by assigning it to its own variable. So this means that pop() removes the last element from an array and returns that element. The pop() is not limited to string values. It can pop-off numbers and nested arrays too.
var freshFruits = ["soursop", "banana", "watermelon", "lemon", "grapes", "strawberries"];
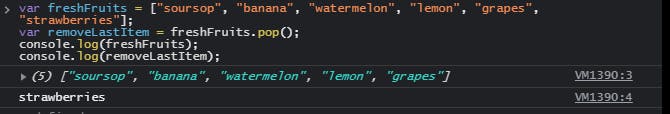
var removeLastItem = freshFruits.pop();
// Try to check on your console if the popped-off item is returned
console.log(removeLastItem);
// Also check out what is left in your list
console.log(freshFruits);
Here's our result.

The last item has been removed but it needs to be replaced with another...
The push()
In order to have the removed item replaced, we use the pop() method of manipulating an array. All pus() does is to take one or more values and push/add them to the end of an array. Let's add the value mango to the list;
var freshFruits = ["soursop", "banana", "watermelon", "lemon", "grapes", "strawberries"];
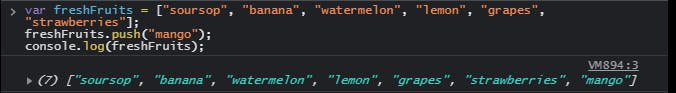
freshFruits.push("mango");
// Check if the new value has been added
console.log(freshFruits);
Here's our result.

Now you decide to change your mind that you don't want the items removed or added to the end of the list but to the beginning of the list.
The shift()
This helps you to remove the first value in the array instead of the last.
var freshFruits = ["soursop", "banana", "watermelon", "lemon", "grapes", "strawberries"];
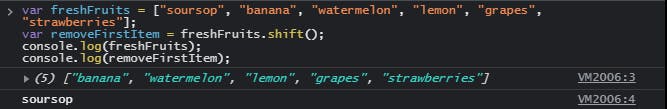
var removeFirstItem = freshFruits.shift();
Here's our result.

Now, let's add our new value to the beginning of the array
The unshift()
This simply helps you add the new value mango to the beginning of the array. The unshift() works exactly like the push(). The clear difference is that the first adds values from the end while the latter adds values from the beginning. Check this out...
var freshFruits = ["soursop", "banana", "watermelon", "lemon", "grapes", "strawberries"];
freshFruits.shift();
freshFruits.unshift("mango");
Here's our result.

I hope you enjoyed this short journey...You can try out these manipulating methods too.
Thanks for reading.